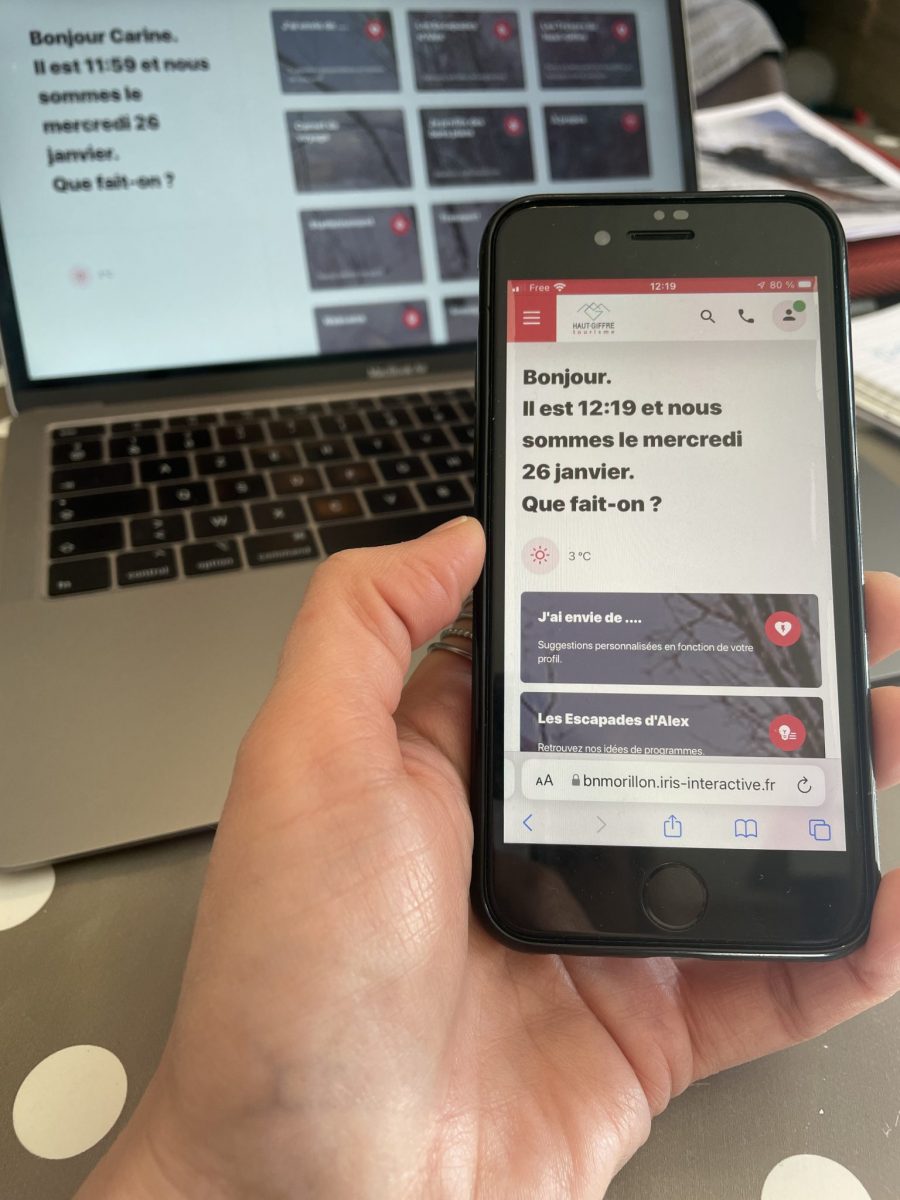
My Haut-Giffre est une web application* à destination de nos vacanciers et conçu pour répondre aux enjeux et problématiques de l’accueil des voyageurs en situation de séjour.
Pourquoi proposer à nos vacanciers un tel outil ?
Depuis 10 ans, les vacanciers franchissent de moins en moins la porte des Offices de Tourisme mais consultent de plus en plus les supports digitaux des destinations. Cette tendance est encore plus forte auprès des 18-30 ans.
Les vacanciers ont besoin d’être accompagnés pour découvrir la destination.
Nos visiteurs suivent un parcours en 3 étapes :
- Avant le séjour : ils recherchent une destination à l’aide de supports papiers et digitaux.
- Le séjour : les touristes sont physiquement présents sur le territoire.
- Post séjour : les visiteurs sont de retour chez eux et communiquent sur leurs vacances.
Le site Internet répond aux besoins des vacanciers à chaque étape de ce parcours.
My Haut-Giffre répond aux besoins des vacanciers en situation de séjour, c’est-à-dire au cours de la deuxième étape, une fois qu’ils sont présents sur le territoire.
My Haut-Giffre répond à 3 enjeux
- Accompagner le visiteur pendant son séjour avec un maximum d’informations
- Devancer les besoins du visiteur en prenant en compte son profil et ses préférences
- Recommander des offres personnalisées avec les suggestions de contenus personnalisés
Nous prévoyons la sortie de ce nouvel outil à destination de nos vacanciers pour les vacances d’hiver 🙂

On ne vous en dévoile pas plus 😉
La suite dans quelques jours !
Cette web app nécessite de la rigueur dans les informations diffusées en temps réels. Nous avons donc besoin de vous pour nous informer de vos modifications dans vos horaires d’ouverture par ex.
Carine
*Progressive web app : Kezako ?!
- Une Progressive Web App (PWA) peut être définie par simplification comme une forme d’application mobile (ou de site web mobile) qui peut être accessible directement à partir d’un navigateur mobile et qui peut, après autorisation, utiliser comme une application certaines fonctionnalités du smartphone (appareil photo, géolocalisation, etc…).
- Une progressive web app peut être vue comme une application hybride se situant entre l’application mobile et le site web mobile.
- Une PWA va charger en cache de nouveaux contenus et de nouveaux contenus applicatifs au fur et à mesure des connexions d’où l’usage du terme « progressive ».
- La progressive web app peut également permettre d’installer une icône d’accès direct, semblable à celles des applications mobiles et proposer des notifications.
